윈도 메모장과 Textedit를 사용해서 HTML과 CSS코드를 작성할 수 있지만 오차 없이 정확하기 코딩하기 위해서는 비주얼 스튜디오를 사용하면 좋습니다. 비주얼 스튜디오 코드를 사용하면 여러 가지 편리한 점이 있습니다. HTML태그와 CSS속성과 속성값을 입력할 때 오타를 줄여주는 코드 자동 완성 기능이 있기 때문입니다.
비주얼 스튜디오에는 작성한 코드를 웹브라우저에서 즉시 확인할 수 있는 확장 기능이 있는데 윈도, 맥, 리눅스 운영체제에 설치할 수 있으며 가장 좋은 것은 비용 부담 없이 무료로 사용할 수 있다는 점입니다.
비주얼 스튜디오 코드 무료 설치
VS CODE 검색
구글 검색창에 vs code라고 입력 후 검색을 클릭합니다.

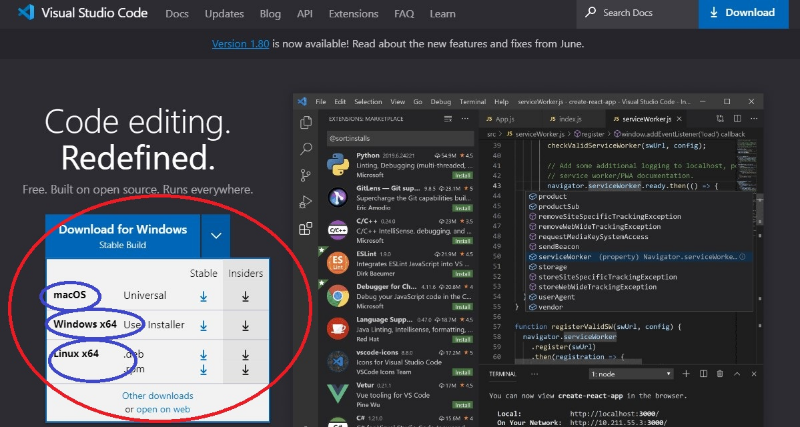
비주얼 스튜디오 코드 사이트에 접속하면 화면 중앙의 파란색의 Download for Windows가 있는데 맥 OS, 윈도, 리눅스 다운로드 버튼이 있는 데 사용하는 운영체제에 맞는 비주얼 스튜디오를 다운로드합니다.

설치파일 다운로드
윈도 사용자는 Windows x64를 클릭해 VSCodeUserSetup-x64 설치 파일을 다운로드합니다.

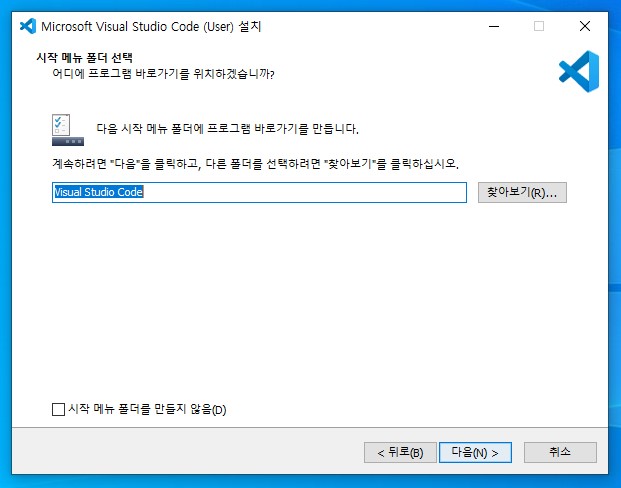
바로가기 폴더 선택
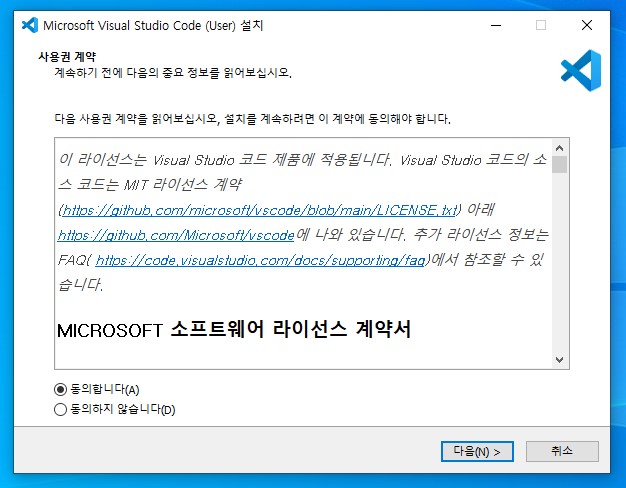
비주얼 스튜디오 코드 프로그램을 설치하기 위해서는 하드 용량이 500MB 이상 남아 있어야 합니다. 사용권 계약 화면이 열리면 '동의합니다'를 선택하고 '다음'을 클릭합니다. 폴더를 만들어 프로그램 바로가기를 만들 수 있고 다른 폴더를 선택할 수 있습니다.

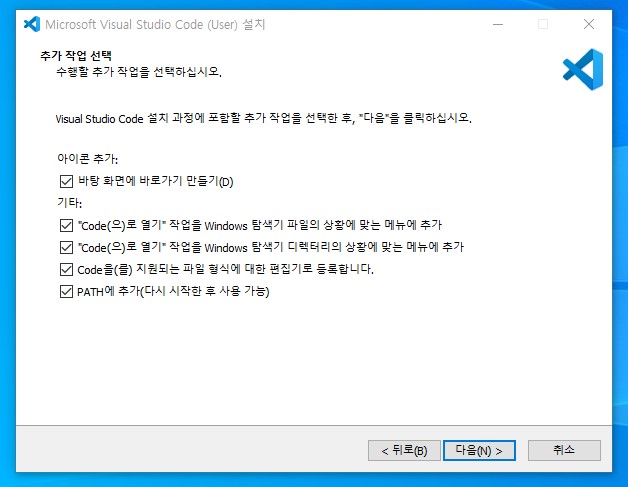
추가 작업 선택 페이지에서는 비주얼 스튜디오 코드 프로그램 바로가기 아이콘 추가와 Code로 열기 작업을 하기 위해 모든 설정에 체크하고 '다음'을 클릭합니다.

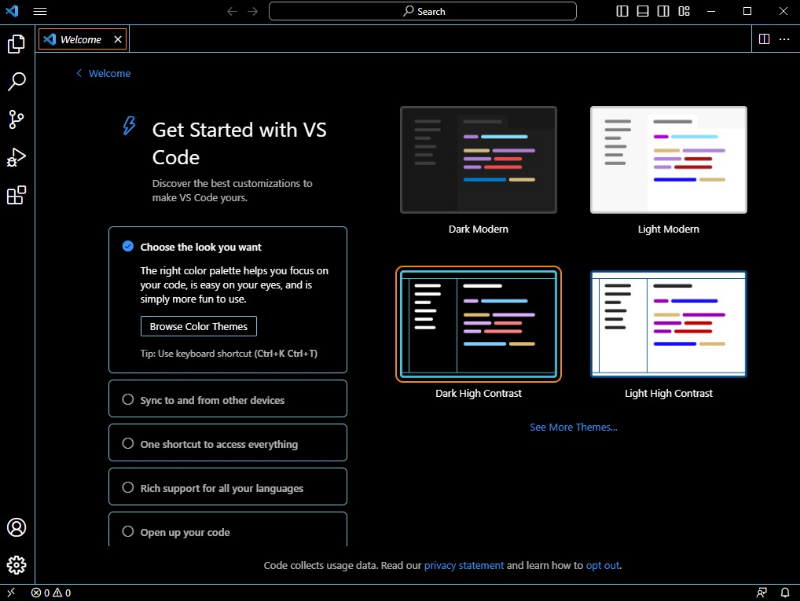
VS CODE 시작화면
완료 버튼을 누르면 비주얼 스튜디오 코드 화면이 자동으로 나타납니다. 우선 테마화면 스크린을 작업하기 좋은 환경 (흰색, 검은색) 중 선택합니다.

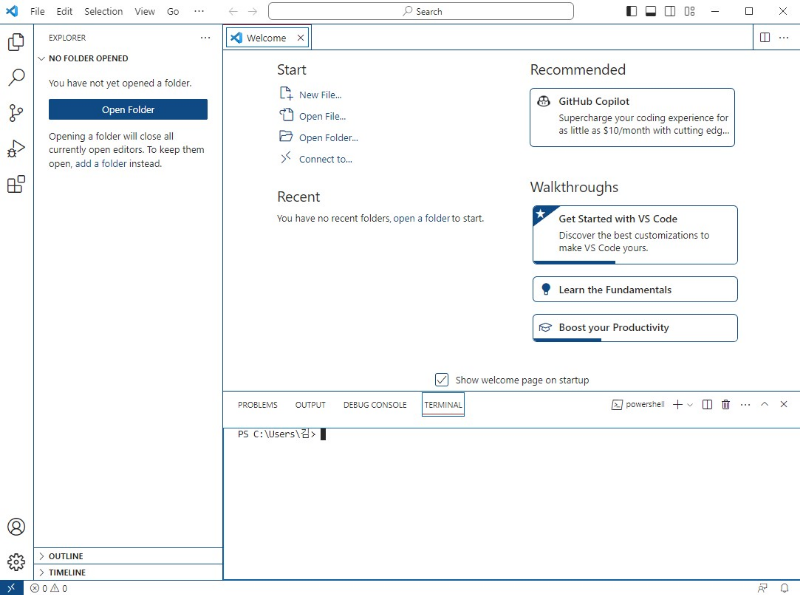
테마를 선택하였다면 인터페이스는 크게 상단의 메뉴, 좌측의 기능 아이콘, 그리고 가장 넓은 화면은 HTML과 CSS코드를 작성하는 편집 영역으로 구성되어 있습니다.

생산성 향상 코딩 프로그램
비주얼 스튜디오 코드는 다양한 코딩 언어를 작성할 수 있는 프로그램이며 확장 기능을 설치하면 언어를 변경할 수 있고 HTML 파일을 웹브라우저에서 간편하고 빠르게 미리 볼 수 있습니다. 코드의 가독성을 개인에 맞춰 설정할 수 있기 때문에 생산성이 높아지고 퍼블리싱 속도가 향상됩니다.
HTML 버튼 바로가기 태그 만드는 법
티스토리와 같은 HTML 문서에 클릭할 수 있는 버튼이 필요하면 버튼박스 태그를 사용합니다. 버튼태그는 HTML에서 버튼 모양으로 표시되는데, 해당 링크나 이동시킬 수 있는 홈페이지 또는 웹페이
findmaster.tistory.com
이미지 알트태그(Alt tag) 넣는 법 (대체 텍스트 삽입)
알트태그(Alt tag)는 시각장애인들을 위한 것으로 검색 엔진 특히 외국 검색 엔진 구글과 특정 플랫폼, 특정 에디터에서는 알트태그가 없는 사진이나 포함된 포스팅에 대해서 적절하지 않거나 나
findmaster.tistory.com
'브랜드 마케팅 > 웹 마케팅' 카테고리의 다른 글
| 틱톡과 유튜브 조회수의 차이점 | 숏폼 마케팅 외부유입 (1) | 2023.07.21 |
|---|---|
| HTML 오디오(audio) 속성 태그 삽입 방법 (0) | 2023.07.15 |
| HTML 버튼 바로가기 태그 만드는 법 (0) | 2023.07.14 |
| 브랜드마크 로고 메이커 | 인공지능 로고 만들기 무료 (0) | 2023.05.24 |
| Fliki 플리키 | 유튜브 AI 비디오 만들기 프로그램 (0) | 2023.05.22 |



