네이버 블로그나 티스토리 블로그에 유튜브 영상을 삽입하는 방법은 <동영상 첨부>를 클릭해 URL소스를 입력하는 방법이 있지만, 영상 가로, 세로 사이즈가 정해져 화면 폭에 꽉 차거나 본문에 넘칠 수 있습니다. 그러면 블로그에서 제공하는 HTML모드에서 iframe tag의 가로/세로 사이즈 조절을 해서 본문에 맞게 조절할 수 있습니다.
유튜브 동영상 소스 블로그에 삽입하는 방법
- 마우스 우측 클릭 - 소스코드 복사
시청 중인 영상에서 마우스를 우측 클릭하면 '복사 옵션 메뉴 기능'이 나오며 중간쯤 '소스코드 복사'를 눌러 코드를 복사합니다. 여기서 [소스코드 복사]를 클릭하면 해당 동영상의 <iframe> 소스 코드가 복사됩니다.

- 티스토리 블로그 글쓰기 - HTML모드로 전환
네이버나 티스토리와 같은 블로그 편집기 [HTML] 탭을 클릭하여 편집 화면으로 들어갑니다

- HTML 모드 - 소스코드 붙여 넣기
HTML 편집 화면에서 복사한 코드를 넣고 싶은 위치 '본문 최하단' 붙여 넣기를 합니다.
화면 중앙, 화면 상단에 넣을 수도 있으며 넣고자 하는 iframe 태그를 텍스트와 텍스트 사이에 위치를 HTML상에서 표시를 해두는 게 좋습니다.

- 기본 모드 - 유튜브 소스코드 iframe 적용 확인
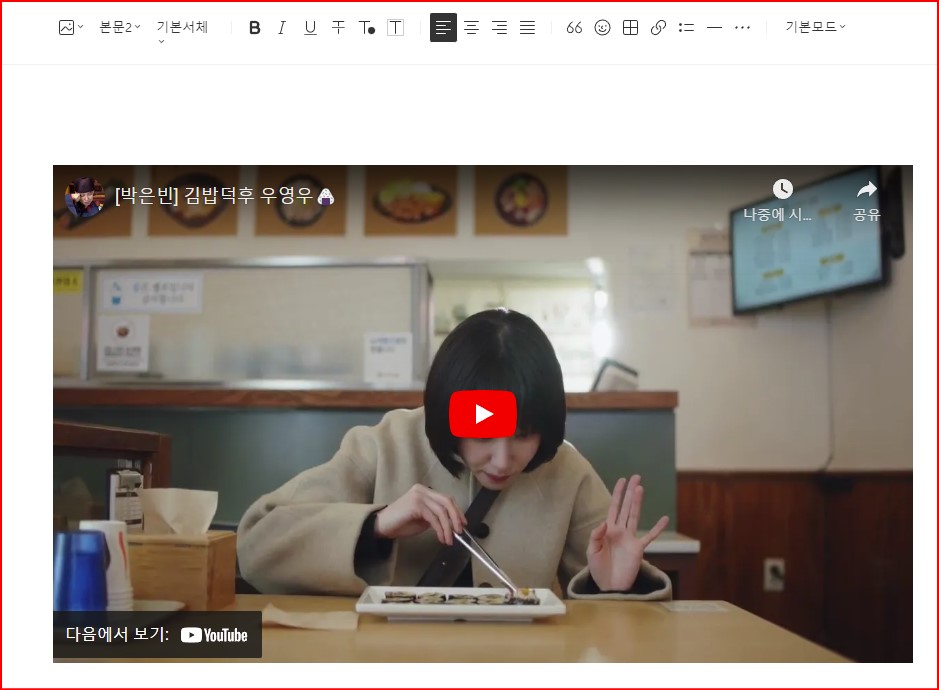
다시' 기본 모드'로 눌러 글쓰기 모드로 넘어오면 해당 소스코드가 적용돼 유튜브 빨간색 플레이어 로고가 표시되는 것을 확인할 수 있습니다. 해당 블로그 본문에서 유튜브 영상이 바로 재생됩니다.

고화질 시청 상태에서 소스 코드를 복사해오면 가로 폭이 너무 커서 블로그 본문이 넘칩니다. 블로그 그 본문의 가로 폭을 확인하여 소스코드의 width와 height를 적절히 수정하여 저장합니다.
- 유튜브 소스코드 - iframe 태그 - 가로(Width) 세로(Height) 조절
해당 유튜브 영상의 iframe 가로와 세로는 각 885,498로 설정이 되어 있습니다. 이 부분의 수치를 적절히 변경하여 영상의 가로, 세로 폭 사이즈를 조절할 수 있습니다.

iframe 태그 width=600/height=400 사이즈 적용 본문에서 확인

'브랜드 마케팅 > 웹 마케팅' 카테고리의 다른 글
| 쿠팡 배너 광고 블로그에 설정 방법 (다이나믹 배너/iframe 태그 광고 송출) (0) | 2022.07.31 |
|---|---|
| GDPR 생겨난 배경과 적용 기업, 대응 방법 (0) | 2022.07.29 |
| 유튜브 동영상 퍼뜨리기 어떻게 하는 것이 가장 효과적인가? (0) | 2022.07.26 |
| 어도비 플랜(Adobe Plan) 결제 취소 및 할인 혜택 받는 방법 (0) | 2022.07.20 |
| 쿠팡 상품 썸네일 이미지를 GIF 만드는 방법 (0) | 2022.07.17 |


